
Доброго времени суток!
Я долгое время писал про Concrete5, но ни разу не написал что же это такое, кроме слов, что это система управления контентом, проще говоря - система для создания сайтов.
И что же в ней такого? Очередная CMS, которых и так как грибов осенью после дождя?
Я немного расскажу о Concrete5, надеюсь, Вам понравится. Итак... Начнем!
Для обычного человека, неискушенного в различных интернет-технологиях, создание сайта и механизм работы веб-приложений кажется чем-то мистическим. Как же это все сделано? Это все так сложно - какие-то панели управления, HTML, CSS, права доступа, JavaScript, PHP.
Как мне создать свой сайт в считанные минуты, легко изменять содержимое страниц, текст, изображения, добавить какие-нибудь сервисы? Мне нужно изучать HTML или еще что-то, вдаваться в подробности различных технических тонкостей?
Я долгое время писал про Concrete5, но ни разу не написал что же это такое, кроме слов, что это система управления контентом, проще говоря - система для создания сайтов.
И что же в ней такого? Очередная CMS, которых и так как грибов осенью после дождя?
Я немного расскажу о Concrete5, надеюсь, Вам понравится. Итак... Начнем!
Для обычного человека, неискушенного в различных интернет-технологиях, создание сайта и механизм работы веб-приложений кажется чем-то мистическим. Как же это все сделано? Это все так сложно - какие-то панели управления, HTML, CSS, права доступа, JavaScript, PHP.
Как мне создать свой сайт в считанные минуты, легко изменять содержимое страниц, текст, изображения, добавить какие-нибудь сервисы? Мне нужно изучать HTML или еще что-то, вдаваться в подробности различных технических тонкостей?
Не обязательно.
Используя новую открытую (читай - бесплатную) систему управления контентом Concrete5 вы можете легко создать сайт со всей современной функциональностью в считанные минуты.
Установка Concrete5 проходит в один шаг. На этой стадии Вам будет предложено ввести название сайта, адрес вашей электронной почты и параметры доступа к базе данных MySQL. После этого вы получите пароль администратора и сразу же можете приступить к работе с вашим сайтом.
Используя новую открытую (читай - бесплатную) систему управления контентом Concrete5 вы можете легко создать сайт со всей современной функциональностью в считанные минуты.
Установка Concrete5 проходит в один шаг. На этой стадии Вам будет предложено ввести название сайта, адрес вашей электронной почты и параметры доступа к базе данных MySQL. После этого вы получите пароль администратора и сразу же можете приступить к работе с вашим сайтом.
Concrete5 отлично работает со всеми современными браузерами. А простота и легкость весьма радуют и впечатляют. Дизайнеры любят Concrete5 за невероятную простоту создания тем. Разработчики любят за использование современных технологий, последних версий PHP, хороший API и использование MVC архитектуры.
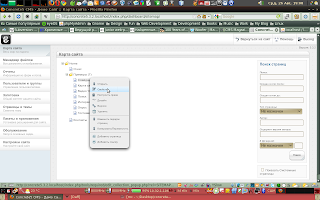
Процесс создания и редактирования страниц - сущая простота. Справится даже ваша секретарша-блондинка =). Вы просто переходите в режим редактирования страницы и в реальном времени правите контент, добавляете сервисы и сразу же видите как это будет выглядеть на сайте.
Процесс создания и редактирования страниц - сущая простота. Справится даже ваша секретарша-блондинка =). Вы просто переходите в режим редактирования страницы и в реальном времени правите контент, добавляете сервисы и сразу же видите как это будет выглядеть на сайте.
Конечно же присутствует поддержка разных версий страниц и сравнения их отличий и еще много вкусностей.
На официальном сайте можно посмотреть видео-ролики и убедиться в том, что это действительно просто. Также там можно создать свой демонстрационный сайт, чтобы "поиграться" с Concrete5 CMS.
Требуется меньше 10 шагов, чтобы создать свой сайт на Concrete5 CMS:
На официальном сайте можно посмотреть видео-ролики и убедиться в том, что это действительно просто. Также там можно создать свой демонстрационный сайт, чтобы "поиграться" с Concrete5 CMS.
Требуется меньше 10 шагов, чтобы создать свой сайт на Concrete5 CMS:
- Скачать архив с Concrete5 с официального сайта или с сайта Русскоязычного Сообщества Concrete5 CMS (там пока только файл локализации, дистрибутив появится в ближайшее время), либо с этого блога, но у меня пока версия 5.3.1.1, но сразу русифицированная, последняя же на данный момент это 5.3.2.
- Распаковать на свой жесткий диск.
- Создать базу данных на вашем сервере (и не забыть записать имя базы данных, сервер, имя пользователя БД и пароль конечно же)
- Подключиться к Вашему серверу хостинга через любимы FTP-клиент и загрузить распакованное содержимое на сервер (подробности узнавайте у Вашего хостинг-провайдера).
- Открыть Ваш любимый браузер и перейти на адрес Вашего сайта.
- Откроется страница со списком информации о возможности установки Concrete5. Посмотрите список, если напротив всех пунктов стоит зеленая галочка, значит все нормально, в противном случае нужно что-то изменить (права доступа к файлам или конфигурацию хостинга, это узнавайте у своего хостинг-провайдера). Если все номально, введите название Вашего сайта, данные для доступа к БД и кликните кнопочку в самом низу. Все! Готово! Concrete5 CMS установлена на Ваш хостинг.
Новая установка будет использовать тему по-умолчанию. Также будет установлено несколько стандартных дополнений.
Создание тем - дело очень простое. Описывать этот процесс сейчас я не стану. Но в скором времени документация по этой теме появится на сайте Русскоязычного Сообщества Concrete5 CMS.
В панели управления на вкладке управления темами можно сразу же устанавливать темы, имеющиеся на официальном сайте Concrete5. С дополнениями можно делать то же самое.
Для редактирования изображений в Concrete5 существует интеграция с онлайн графическим редактором Picnik, что также бывает очень удобно, если нужно поправить фотографию или иное изображение.
Описать все достоинства Concret5 CMS тут я не смогу, да и не ставил такой цели. Лучше всего не 1000 раз услышать, а один раз попробовать! Попробуйте поработать хотя бы с демонстрационным сайтом и я уверяю Вас - если вы не станете использовать ее постоянно, то уж точно не останетесь равнодушны и запомните это название надолго - Concrete5!
В панели управления на вкладке управления темами можно сразу же устанавливать темы, имеющиеся на официальном сайте Concrete5. С дополнениями можно делать то же самое.
Для редактирования изображений в Concrete5 существует интеграция с онлайн графическим редактором Picnik, что также бывает очень удобно, если нужно поправить фотографию или иное изображение.
Описать все достоинства Concret5 CMS тут я не смогу, да и не ставил такой цели. Лучше всего не 1000 раз услышать, а один раз попробовать! Попробуйте поработать хотя бы с демонстрационным сайтом и я уверяю Вас - если вы не станете использовать ее постоянно, то уж точно не останетесь равнодушны и запомните это название надолго - Concrete5!
Ну и напоследок хочу сказать, что всего несколько дней назад мы открыли Русскоязычное Сообщество Concrete5! Пока там очень мало информации, но мы работаем и развиваемся. Присоединяйтесь к нам, задавайте вопросы, общайтесь, читайте и пишите! Мы всегда рады помочь или поучаствовать!
Спасибо всем!
Спасибо всем!





 Представляю Вашему вниманию неплохой сервис для организации чата
Представляю Вашему вниманию неплохой сервис для организации чата 