Доброго времени суток!
Настало время презентовать еще один подарок от Blogger в честь его дня рождения - возможность размещать на странице анонс поста со ссылкой вида "Читать далее" для перехода к полному тексту.
Долгое время многие владельцы блогов на платформе Blogspot занимались различными ухищрениями, чтобы создать такую возможность. Теперь разработчики платформы позаботились о нас.
Есть несколько способов реализовать "Читать далее" для поста. Если вы используете новый редактор постов (имеется на
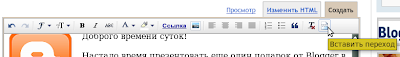
Blogger in Draft, либо включите его на своей странице настроек), то на панели инструментов редактора в самом конце есть кнопка "Вставить переход". Кликните на этой кнопке и в том месте где стоит курсор появится "разрыв" страницы. Все что после него не будет показано в анонсе, а только в "Читать далее".
Если вы не используете новый редактор, то переход можно добавить перейдя в режим редактирования HTML и вставив <!-- more --> туда, где должен находиться переход.
В панели редактирования Макета блога в настройках отображения сообщения так же можно заменить "Далее" на что-нибудь более оригинальное, например - "Хочу подробнее... =)".
Есть правда одна проблема, которая сразу же обнаружилась и
в официальном блоге люди уже обсуждают ее - эта полезная вещь работает в стандартных шаблонах, но если у вас полностью ваш шаблон, то могут возникнуть проблемы. Например у меня ссылка "Читать далее" не появляется, вместо нее появляется DIV с clear:all и портит мне всю верстку шаблона. Как это решить? Пока не скажу. Эта приятная новость появилась всего несколько часов назад и я еще не разобрался. Будем изучать Blogger API. Нужно изменить код своего шаблона. Разберусь чуть позже.
Упс... Собственно разобрался. Для того, чтобы добавить эту возможность в свой шаблон нужно добавить код:
Добавить нужно сразу после вот этих строчек в шаблоне:
< div class="post-body entry-content" >
< data:post.body />
< div style="clear: both;" />
< /div >
Эххх! А все же как приятно! Это как раз то, чего мне не хватало для написания больших постов!
Улыбаемся и машем!
Эммм.... Т.е. Наслаждаемся и пишем!
Удачи =)
 Доброго времени суток всем!
Доброго времени суток всем!